Membuat tab widget tiga kolom di sidbar
trikpos - Membuat tab widget tiga kolom di sidbar - Cara membuat tab widget tiga kolom di Sidbar Blog.Sebuah website atau blog profesional dengan tampilan menarik,elegan dinamis adalah dambaan bagi semua blogger,hal ini tentu membutuhkan keahlihan dan ketrampilan khusus didalam menata tata letak yang berhubungan dengan fitur widget. Untuk membuat blog kita makin ramae banyak pungunjung kita sebagai pemilik blog di tuntut sebisa mungkin menyediakan berbagai macam sumber informasi dimana informasi tersebut sangat di butuhkan dan berguna bagi para pembaca dan pengunjung. Terlepas dari itu, susunan dan tata letak menu navigasi pun harus rapi dan jelas termasuk widget, keberadaan widget yang terlalu banyak akan terkesan widget blog menjadi tumpang tindih dan acak-acakan, untuk menyelaraskan dan menata beberapa widget supaya menjadi rapi dan simple kita harus membuat Tab multi widget, Apa itu Tab multi widget...? dengan kata lain satu Tab widget berisi tiga elemen widget , lihat gambar 


Cara Membuat Menu Widget Multi Tab di Sidbar Blog
Fungsi membuat Menu Tab Multi Widget di blog ini terbukti bisa membuat tampilan widget blog menjadi simpel dan tidak amburadul atau acak-acakan. Karena dengan membuat menu tab multi widget di blog, maka widget akan menjadi satu tampilan atau memiliki efek show hidden widget. Intinya adalah dapat menghemat tempat dalam blog, sebab menu tab multi widget ini dapat berisi banyak widget. Tentunya hal ini sangat berguna sekali bagi blogger yang mengutamakan kerapian, apalagi blog yang banyak sekali memasang widget.- Login ke >> Blogger.com
- Pada Dasbor pilih menu >> Template >> Edit HTML.
- Silahkan anda cari kode </head> (Gunakan CTRL+F untuk mempermudah pencarian)
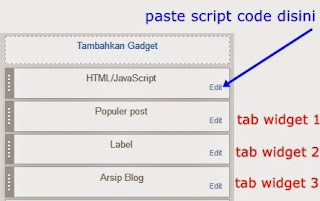
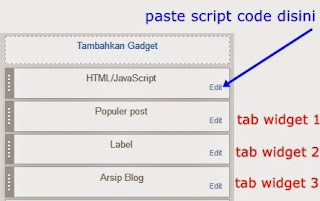
- copy kode script berikut dan paste tepat di atas kode </head>
Jika dalam template kalian sudah ada kode script diatas, maka tidak perlu menambahkan lagi kedalam template blog anda. Karena efeknya Menu Tab Multi Widget tidak bisa berfungsi dengan baik bahkan bisa menjadi eror.<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js' type='text/javascript'/> - Simpan Template
- Setelah kode di atas tersimpan di dalam template blog anda, sekarang kita menuju ke penerapan kode CSS-nya ke dalam widget blog
- Kembali ke "Dashboard" blog, pilih menu >> Tata Letak >> Tambah Gadget >> HTML/JavaScript
- copy kode CSS di bawah dan paste kedalam kotak HTML/JavaScript yang baru saja anda buat tadi
Terakhir; Simpan widget Catatan: silahkan edit background tampilan widget dengan merubah kode-kode berikut:<style type="text/css"> .blogtabs {padding: 0px !important;border: 0 solid #bbb;} .blogtabs h2 {float:left;margin:1px;font-size: 12px;padding: 2px 2px;border: 1px solid #000;overflow: hidden;position: relative;background: #49A4EE;cursor:pointer display: block; width: 30%;height: 25px;text-align: center;} html .blogtabs h2.active {background: #235C76;} .blogtabs .widget-content {border-top:1px solid #C6C6C8;padding: 10px;background: #fff;clear:both;margin:0;} .btab, #showtabs {display:none;} </style> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.0/jquery.min.js"></script> <script type="text/javascript" src="http://ayriyzone.googlecode.com/files/SimpleTabViewJQuery.js"></script> <script type="text/javascript"> $(document).ready(function() { $('#showtabs').simpleBlogTab ({organictabs: 3}); }); </script> <div id="showtabs"></div>
- -border: 1px solid #000 (garis tepi boks kotak widget)
- -background: #49A4EE; ( boks kotak widget )
- -width: 30%;height: 25px; ( lebar tinggi kotak widget)
- -background: #235C76; ( hover widget jika di klik )
- -background: #fff (warna teks judul widget )


jquery yang dipakai versi 1.6.0 atau 1.3.2 mas... bukannya Jquery harus pasang salah satu saja ya..kebetulan blog saya jquery versi 1.10.2. demo tab widgetnya seperti pada blog ini ya
ReplyDeletebetul demo widget seperti blog ini mas
DeleteLayak untuk dicoba widgetnya pengunjung jadi lebih nyaman berselancar diblog kita
ReplyDeletecoba aja mumpung gratis....
Deleteterimakasih mas sangat akurat infonya, kebetulan ane sudah punya bawaan template :)
ReplyDeleteOhh... ini untuk blogspot ya Mas...
ReplyDeleteSementara nyimak dulu... soalnya saya pakai Platform WP....
gimana mas kok nyerah ...sampean ahlinya wordspres kan...he..he..
Deletesudah dicoba tapi kayanya gak cocok dech di template saya yang sekarang
ReplyDeletewidget 3 kolom memang sangat bagus agar tidak dipenuhi semua laman widget kebawah, dengan tampil sati sejajar bisa mengemat sidebar ya mas :)
ReplyDeleteiya benar sekali mas, ayo cepat di terapkan di blog nya. keburu kehabisan
Deletewah hebat, hebat.. cepat sekali buatnya mas? baru semalam saya tanya sudah langsung di buatkan aja.
ReplyDeleteuntuk sementara saya bookmark dulu mas, nanti kalo blog saya sudah rapih baru tinggal nerapinnya aja. makasih lho mas sebelumnya
ReplyDeleteMumpung adminnya lagi tugas luar kota, ngopi dulu ah disini. ayo siapa lagi yang mau pesan kopi disini..
ReplyDelete